4. CSS选择符
选择符的种类
基本选择符
元素选择符: p
ID选择符:#myId
类选择符:.myClass
通用选择符:* 选择所有元素。
后代选择符: [空格] ,如 blockquote p 则选择了块引用的所有 p 后代(子后代、子孙后代全部包括)。
多选:, ,用逗号连接,则表示连续选择多个元素,同时应用相同的 CSS 属性。
高级选择符
子选择符:> ,如 #nav > li 只选择了 id 为 nav 的 li 元素,只选择直接后代,也就是子后代,多个元素。
相邻同辈选择符:+,如 h2 + p 只选择了 h2 元素 后面 的、拥有 共同父元素 的 一个元素 p。
一般同辈选择符:~,如 h2 ~ p 会选择 h2 元素 后面 的、拥有 共同父元素 的 全部元素 p。
属性选择符
属性选择符 1 :标签名[属性名] ,比如 abbr[title]。表示选择所有这些属性:<abbr title="xxxx">。
属性选择符 2 :标签名[属性名="属性值"],如 abbr[title="a"]。选择这些属性:<abbr title="a">。
要匹配以某些字符开头的属性值:等号前加 ^,如 a[href^='http:']
要匹配包含某些字符的属性值:等号前加上 $,如 img[src$=".png"]
要匹配以空格分隔的字符串中的属性值:等号前加上 ~,如 a[rel~=next]
要匹配开头指定值或指定值后连接一个短线:|,如 a[lang|=en] ,可以匹配属性值为 en 或 en-us。
伪元素和伪类
伪类和伪元素可用来修饰不在文档树中的部分。这样做通常是为了不想给页面添加额外的标记,但又想创建 / 选择一些元素。
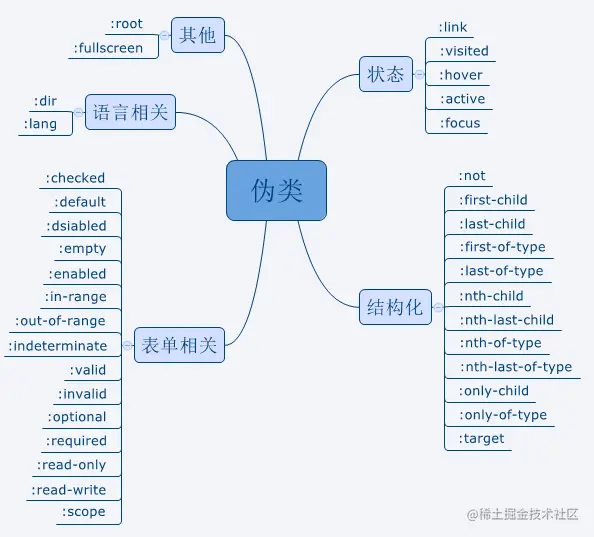
伪类
通过伪类选择器,可以找到那些不存在 DOM 树中的信息,或者不能被常规 CSS 选择器获取到的信息。
获取不存在与DOM树中的信息。比如 a 标签的 :link、visited,这些信息不存在与 DOM 树结构中,只能通过 CSS 选择器来获取;
获取不能被常规CSS选择器获取的信息。比如:获取第一个子元素,无法用常规的 CSS 选择器获取,只能通过 :first-child 获取。
状态:
未访问过的链接,或其他可交互元素:a:link
访问过的链接,或其他可交互元素:a:visited
鼠标悬停 、 键盘聚焦的链接,或其他可交互元素:a:hover、a:focus
活动状态的可交互元素:a:active
- 注:为了防止后定义的样式覆盖前面定义的样式,上面这几个伪类要按照以下顺序依次定义:
:link,visited,:hover,:focus,:active。
结构化:
:not():反选
:target:目标
:nth-child():根据不同的属性值,来选择子元素:
odd、even、n、2n+4:选中奇数、偶数、第 n 个元素(1开始)、(n = 0, 1, 2...)的表达式结果
nth-child(n+3):选择列表中的标签从第 3 个开始到最后(>=3)nth-child(-n+3):选择列表中的标签从 0 到 3,即小于 3 的标签(<=3)
:nth-last-child() :属性值和 :nth-child() 相同,只不过它是倒着数。
nth-last-child(3):选择列表中的倒数第 3 个标签
:nth-of-type(n):匹配指定类型的第 N 个子元素,与元素类型有关。可以插入含n的表达式,来选中同类型元素。
- 如
.myDiv p:nth-of-type(3):匹配 class 值为 myDiv 内的第 3 个 p 元素。
:first-child 相当于 :nth-child(1)
:last-child 相当于 :nth-last-child(1)
:only-child:配没有任何兄弟元素的元素
- 相当于:
:first-child:last-child或者:nth-child(1):nth-last-child(1)。
:only-of-type():匹配父元素中,类型是唯一的那个子元素。
.myDiv :only-of-type():在 .myDiv 中,寻找类型唯一的子元素,如果有,则匹配成功。注意 .myDiv 后有一个空格。
伪元素
伪元素用于创建一些 不在文档树中的元素,并为其添加样式。
比如说,我们可以通过 :before 来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。
因此,伪类与伪元素的区别在于:有没有创建一个文档树之外的元素。
::before:在选中元素的内容(content) 的前面插入一个伪元素。::after:在选中元素的内容(content) 的后面插入一个伪元素。::first-letter:选择一段文本的第一个字符,如p::first-letter。::first-line:选择一段文本的第一行,如#myPara::first-letter。
其他常见的伪元素有:::selection、::placeholder 等。
::after 和 :after 的区别
在实际的开发工作中,我们会看到有人把伪元素写成:after,这实际是 CSS2 与 CSS3新旧标准的规定不同而导致的。
CSS2 中的伪元素和伪类都使用 1 个冒号,在 CSS3 中,为了区分伪类和伪元素,规定伪元素使用 2 个冒号。所以,对于 CSS2 标准的老伪元素,比如:first-line,:first-letter,:before,:after,写一个冒号浏览器也能识别,但对于 CSS3 标准的新伪元素,比如 ::selection,就必须写2个冒号了。
层叠 cascade
当出现多条规则同时选择一个元素的情况时,通过 层叠 的机制来处理这种冲突。
层叠机制的重要性级别从高到低如下所示:
!important标注的用户样式;!important标注的网页样式;- 网页样式;
- 用户样式;
- 浏览器的默认样式。
给用户的 !important 标注提升为最高权重,主要出于无障碍交互的需要。比如,允许阅读困难的用户使用高对比度的用户样式表。
特殊性
在满足上文层叠规则后,再按照选择符的特殊性排序。特殊性更高的选择符会覆盖特殊性、低的选择符。如果两条规则的特殊性相等,则后定义的覆盖之前的规则。
任何选择符的特殊性都对应于 4 个级别,按照权重由大到小依次是:
- 行内样式,记为 1;
- ID 选择符
- class 类选择符、伪类选择符、属性选择符
- type 类型选择符、伪元素选择符
| 选择符 | 特殊性 | |
|---|---|---|
style="xxx" | 1, 0, 0, 0 | |
#myContainer #content {} | 0, 2, 0, 0 | |
div #content {} | 0, 1, 0, 1 | |
div p {} | 0, 0, 0, 2 | |
#content > [id="main"] .news-story:nth-of-type(1) h2.first {} | 0, 1, 4, 1 | 依次是:100, 10, 10, 10, 1, 10 |
div > #main > h2 {} | 0, 1, 0, 2 | 依次是:1, 100, 1 |
- 注 1 :
*通用选择符的权重最小,可以看似是 0。 - 注 2 :继承而来的样式没有权重,所以即使是权重最小的
*通用选择符也能轻易覆盖继承的样式。
<h2>
这段话的字体是红色的,但是紧跟后面的 em 是黑色的。<em>我是黑色的</em>
</h2>
<style>
* {
color: black;
}
h2 {
color: red;
}
</style>
应用 CSS 样式
方法 1 :style 。
把样式直接放在 style 元素中,然后把 style 放置在页面文档的 head 部分。
<style>
/* 这里写入样式 */
</style>
优点:不通过外部方式引入 CSS,浏览器不需要额外下载 CSS 文件而耽误建立连接的时间。
缺点:一个 CSS 样式不能在多个页面重用。
方法 2 :link
<link href="Mycss.css" rel="stylesheet" />
使用 link 元素把独立的 CSS 文件引入到页面中。
优点:可以在不同的 HTML 页面中复用;功能不同的页面,可以按需加载不一样的 CSS样式文件,不需要一次性全部加载。
缺点:需要额外下载 CSS 文件,但通常速度会很快。
方法3:@import
在 HTML 文档的 head 部分把 @import 指令放在一个 style 元素中,也相当于从外部引入了 CSS 文件。
<style>
@import url("Mycss.css");
</style>
当有多个 CSS 样式应用时,声明次序就是它们在 HTML 源代码中出现的次序。也就是说,出现当有多个 CSS 样式均定义了某一个元素时,最后一个加载的 CSS 规则,会最终被应用到元素上的样式。通常所有的 CSS 样式都在 head 部分中引入。
引用:《精通 CSS》